参考:PyQt5 教程, 该文档翻译自PyQt5 tutorial
PyQt5控件
控件是构建应用程序的基本模块,PyQt5提供各种各样的控件,包括按钮、复选框、滑动条、列表框等。
1.QCheckBox
QCheckBox复选框控件,它有两个状态:打开和关闭,他是一个带有文本标签(Label)的控件。复选框常用于表示程序中可以启用或禁用的功能。
示例23:
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import QWidget, QCheckBox, QApplication
from PyQt5.QtCore import Qt
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
# 这是QCheckBox的构造函数
cb = QCheckBox('Show title', self)
cb.move(20, 20)
# 勾选复选框,默认情况下,没有勾选复选框。
cb.toggle()
# 将自定义的changeTitle()方法连接到stateChanged信号。
# 这个方法会切换窗体的标题。
cb.stateChanged.connect(self.changeTitle)
self.setGeometry(300, 300, 500, 400)
self.setWindowTitle('QCheckBox')
self.show()
def changeTitle(self, state):
# 复选框的状态经由state参数传入changeTitle()方法。
# 在勾选复选框时设置窗体标题,取消勾选时就将标题设为空字符串。
if state == Qt.Checked:
self.setWindowTitle('QCheckBox')
else:
self.setWindowTitle('')
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
2.开关按钮 Toggle button
ToggleButton是QPushButton的一种特殊模式。它是一个有两种状态的按钮:按下与未按下。通过点击在这两种状态间来回切换。这种功能在某些场景会很实用。
示例24:
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import (QWidget, QPushButton,
QFrame, QApplication)
from PyQt5.QtGui import QColor
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
# 初始黑颜色的值
self.col = QColor(0, 0, 0)
# 创建三个ToggleButton
# ToggleButton会切换颜色值中的红色、绿色与蓝色部分
redb = QPushButton('Red', self)
redb.setCheckable(True)
redb.move(10, 10)
redb.clicked[bool].connect(self.setColor)
# 创建一个QPushButton
# 并通过其setCheckable()方法来得到一个ToggleButton
greenb = QPushButton('Green', self)
greenb.setCheckable(True)
greenb.move(10, 60)
# 将clicked信号连接到用户自定义的方法。
# 我们通过clicked信号操作一个布尔值。
greenb.clicked[bool].connect(self.setColor)
blueb = QPushButton('Blue', self)
blueb.setCheckable(True)
blueb.move(10, 110)
blueb.clicked[bool].connect(self.setColor)
# 背景颜色依赖于按下的按钮
self.square = QFrame(self)
self.square.setGeometry(150, 20, 100, 100)
# 初始黑颜色的值
self.square.setStyleSheet("QWidget { background-color: %s }" %
self.col.name())
self.setGeometry(300, 300, 280, 170)
self.setWindowTitle('Toggle button')
self.show()
def setColor(self, pressed):
source = self.sender()
if pressed:
val = 255
else: val = 0
if source.text() == "Red":
# 如果按下的是red按钮,我们要相应地更新颜色中的红包部分。
# 即:QColor(0, 0, 0) 中的红色部分设置为 255
self.col.setRed(val)
elif source.text() == "Green":
self.col.setGreen(val)
else:
self.col.setBlue(val)
self.square.setStyleSheet("QFrame { background-color: %s }" %
self.col.name())
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
3.滑动条 QSlider
QSlider是一个带有简单滑块的控件。滑块可以前后拖动。我们可以通过拖动选择一个特定的值。有时使用滑动条比直接输入数字或使用旋转框更加自然。
在下面的例子中,我们会显示一个滑动条与一个标签,标签用于显示图片,并通过滑动条控件图片的显示 。
注意这里图片只能用ico格式的,png格式图片会显示不了。
示例25:
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import (QWidget, QSlider,
QLabel, QApplication)
from PyQt5.QtCore import Qt
from PyQt5.QtGui import QPixmap
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
# 创建一个水平滑块
sld = QSlider(Qt.Horizontal, self)
sld.setFocusPolicy(Qt.NoFocus)
sld.setGeometry(30, 40, 100, 30)
# 将valueChanged信号连接到自定义的changeValue()方法
sld.valueChanged[int].connect(self.changeValue)
# 创建了一个QLabel控件并为它设置了一个初始图像。
self.label = QLabel(self)
self.label.setPixmap(QPixmap('audio.ico'))
self.label.setGeometry(160, 40, 250, 250)
self.setGeometry(300, 300, 500, 500)
self.setWindowTitle('QSlider')
self.show()
def changeValue(self, value):
# ico下载:https://www.iconarchive.com/tag/audio
# 我们根据滑动条的值来设置标签的图像
if value == 0:
self.label.setPixmap(QPixmap('audio.ico'))
elif value > 0 and value <= 30:
self.label.setPixmap(QPixmap('min.ico'))
elif value > 30 and value < 80:
self.label.setPixmap(QPixmap('med.ico'))
else:
self.label.setPixmap(QPixmap('max.ico'))
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
4.进度条QProgressBar
一个进度条是一个显示任务进展的控件。QProgressBar控件提供了一个水平或垂直PyQt5工具包的进度条。程序员可以设置进度条的最小和最大值。默认值是0到99。
每个QObject及其子类都有一个timerEvent()事件处理器。我们要重新实现这个事件处理器来响应定时器事件。
示例26:
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import (QWidget, QProgressBar,
QPushButton, QApplication)
from PyQt5.QtCore import QBasicTimer
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
# QProgressBar的构造方法
self.pbar = QProgressBar(self)
self.pbar.setGeometry(30, 40, 200, 25)
self.btn = QPushButton('Start', self)
self.btn.move(40, 80)
self.btn.clicked.connect(self.doAction)
# 使用定时器timer来激活QProgressBar
self.timer = QBasicTimer()
self.step = 0
self.setGeometry(300, 300, 280, 170)
self.setWindowTitle('QProgressBar')
self.show()
def timerEvent(self, e):
# 每个QObject及其子类都有一个timerEvent()事件处理器。
# 我们要重新实现这个事件处理器来响应定时器事件。
if self.step >= 100:
self.timer.stop()
self.btn.setText('Finished')
return
self.step = self.step + 1
self.pbar.setValue(self.step)
def doAction(self):
# 在doAction()方法中启动/停止定时器
if self.timer.isActive():
self.timer.stop()
self.btn.setText('Start')
else:
# 调用start()方法启动一个计时器。
# 这个方法有两个参数:超时和对象将接收的事件。
self.timer.start(100, self)
self.btn.setText('Stop')
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
5.日历控件 QCalendarWidget
QCalendarWidget提供了一个基于月份的日历控件。它使用户以一种简单直观的方式来选择日期。
示例中创建了一个日历控件和一个标签控件。选择的日期会显示在标签控件中。
示例27:
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import (QWidget, QCalendarWidget,
QLabel, QApplication)
from PyQt5.QtCore import QDate
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
cal = QCalendarWidget(self)
cal.setGridVisible(True)
cal.move(20, 20)
# 如果我们从部件选择一个日期,点击[QDate]发出信号。
# 我们将这个信号连接到用户定义的showDate()方法。
cal.clicked[QDate].connect(self.showDate)
self.lbl = QLabel(self)
date = cal.selectedDate()
self.lbl.setText(date.toString())
self.lbl.move(130, 260)
self.setGeometry(300, 300, 500, 500)
self.setWindowTitle('Calendar')
self.show()
def showDate(self, date):
# 我们检索所选日期通过调用selectedDate()方法。
# 然后我们将date对象转换为字符串,并将其设置为小部件的标签。
self.lbl.setText(date.toString())
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
6.QPixmap
QPixmap是用于处理图像的控件。是优化的显示图像在屏幕上。在我们的代码示例中,我们将使用QPixmap窗口显示一个图像。
示例28:
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import (QWidget, QHBoxLayout,
QLabel, QApplication)
from PyQt5.QtGui import QPixmap
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
hbox = QHBoxLayout(self)
# 创建一个QPixmap 对象,它将传入的文件名作为参数。
pixmap = QPixmap("qt.png")
self.lbl = QLabel(self)
# 将这个pixmap放到QLabel控件中
self.lbl.setPixmap(pixmap)
self.lbl.move(200, 200)
hbox.addWidget(self.lbl)
self.setLayout(hbox)
self.setGeometry(300, 300, 500, 500)
self.move(300, 200)
self.setWindowTitle('Qt')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
7.文本框 QLineEdit
QLineEdit是用于输入或编辑单行文本的控件。它还有撤销重做、剪切复制和拖拽功能。
示例中展示了一个QLineEdit与一个QLabel。我们在QLineEdit中输入的文字会实时显示在QLabel控件中。
示例29:
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import (QWidget, QLabel,
QLineEdit, QApplication)
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.lbl = QLabel(self)
qle = QLineEdit(self)
qle.move(60, 100)
self.lbl.move(60, 40)
qle.textChanged[str].connect(self.onChanged)
self.setGeometry(300, 300, 280, 170)
self.setWindowTitle('QLineEdit')
self.show()
def onChanged(self, text):
# 在onChanged()方法中我们将QLabel控件的文本设置为输入的内容。
# 通过调用adjustSize()方法将QLabel控件的尺寸调整为文本的长度。
self.lbl.setText(text)
self.lbl.adjustSize()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
8.QSplitter
通过QSplitter,用户可以拖动子控件边界来调整子控件的尺寸。
在下面的示例中,我们展示了三个由两个QSplitter组织的QFrame控件。
示例30:
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import (QWidget, QHBoxLayout, QFrame,
QSplitter, QApplication)
from PyQt5.QtCore import Qt
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
hbox = QHBoxLayout(self)
# 创建了三个QFrame
topleft = QFrame(self)
# 设置 shape,否则看不到QFrame小部件
topleft.setFrameShape(QFrame.StyledPanel)
topright = QFrame(self)
topright.setFrameShape(QFrame.StyledPanel)
bottom = QFrame(self)
bottom.setFrameShape(QFrame.StyledPanel)
# 创建两个QSplitter。
# 注意在某些主题中这些QSplitter可能会不可见。
splitter1 = QSplitter(Qt.Horizontal)
# 由QSplitter组织QFrame控件
splitter1.addWidget(topleft)
splitter1.addWidget(topright)
splitter2 = QSplitter(Qt.Vertical)
# 由QSplitter组织QFrame控件
splitter2.addWidget(splitter1)
splitter2.addWidget(bottom)
hbox.addWidget(splitter2)
self.setLayout(hbox)
self.setGeometry(300, 300, 300, 200)
self.setWindowTitle('QSplitter')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
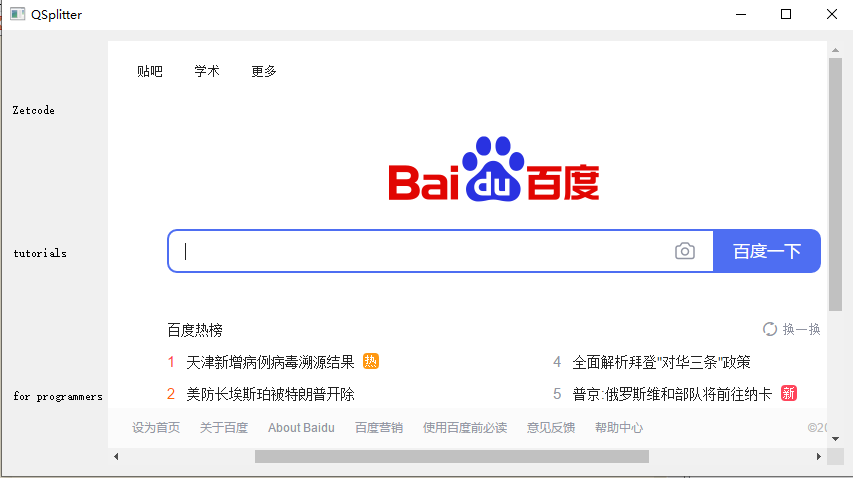
左右栏示例:
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import (QWidget, QHBoxLayout, QLabel,
QSplitter, QApplication)
from PyQt5.QtCore import Qt,QUrl
from PyQt5.QtWebEngineWidgets import QWebEngineView
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
hbox = QHBoxLayout(self)
# 左侧空间
lbl1 = QLabel('Zetcode', self)
lbl2 = QLabel('tutorials', self)
lbl3 = QLabel('for programmers', self)
# 右侧空间
browser = QWebEngineView(self)
browser.load(QUrl("https://www.baidu.com"))
# 创建两个QSplitter。
splitter1 = QSplitter(Qt.Vertical)
splitter1.addWidget(lbl1)
splitter1.addWidget(lbl2)
splitter1.addWidget(lbl3)
# splitter1 是 splitter2 的child
# 使用 setSizes 固定左侧的初始宽度
splitter2 = QSplitter(Qt.Horizontal)
splitter2.addWidget(splitter1)
splitter2.addWidget(browser)
splitter2.setSizes([200,2000])
hbox.addWidget(splitter2)
self.setLayout(hbox)
self.setGeometry(200, 200, 2000, 1500)
self.setWindowTitle('QSplitter')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
效果:

9.下拉列表 QComboBox
QComboBox是允许用户从下拉列表中进行选择的控件。
示例中展示了一个QComboBox与一个QLabel,QComboBox控件中有5个选项(Linux系统的几个发行版名称)。QLabel控件会显示QComboBox中选中的某个选项。
示例31:
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import (QWidget, QLabel,
QComboBox, QApplication)
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.lbl = QLabel("Ubuntu", self)
# 创建了一个有五个选项的QComboBox
combo = QComboBox(self)
combo.addItem("Ubuntu")
combo.addItem("Mandriva")
combo.addItem("Fedora")
combo.addItem("Arch")
combo.addItem("Gentoo")
combo.move(50, 50)
self.lbl.move(50, 150)
# 当选中某个条目时会调用onActivated()方法。
combo.activated[str].connect(self.onActivated)
self.setGeometry(300, 300, 300, 200)
self.setWindowTitle('QComboBox')
self.show()
def onActivated(self, text):
# 在方法中我们将QLabel控件的内容设置为选中的条目,然后调整它的尺寸。
self.lbl.setText(text)
self.lbl.adjustSize()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())